如何用Hexo搭建博客
为什么要搭建博客?其实是闲的。
从 0 到 1
从 0 开始用 GitHub + Hexo 搭建一个博客,除了用到的主题(next)很丑,没多少缺点。
搭建时长:3h
域名:franktjp.com
参考:
从零开始搭建个人博客(超详细)首选,还有很多可选项没尝试,浅尝辄止即可。
执行Hexo d报错Spawn failed, 以及OpenSSL SSL_read: Connection was reset, errno 10054解决执行hexo d可能报错的问题,此外可能出现SSH的问题,谷歌即可。
GitHub Pages 文档GitHub官网
sz一个案例
从 1 到 2
如何快速的使用Hexo写博客?
参考:
Hexo - 写作quick start,首选!
中二病也要玩 front end写博客不错的例子。
好看的主题
Hexo 主题 Shoka发现了一个非常非常好看的主题,但是有不少bug。
asuhe.jp另外一个同样很好看的主题!
hexo-theme-butterflyTW、看起来挺好看、bug少、重
hexo-theme-matery相比butterfly有一点简陋,貌似bug有点多,好多issue
2 ……
说到底还是配置站点配置文件和主题配置文件……
因为现在使用的主题已经足够强大了,具体参考Hexo Fluid 用户手册
搜索功能
配置algolia搜索功能,参考:hexo next主题配置algolia搜索功能
然后失败了
评论系统
博客使用的是Valine
hexo中插入本地图片
待办:
- 评论功能:使用GitHub的留言评论
- 背景
- 自动提交
- 基础设置(用户名、个签……
- 随机图库https://shoka.lostyu.me/computer-science/note/theme-shoka-doc/config/
在Ubuntu20.04上安装Hexo和创建博客
因为开发环境从win系统迁移到了Ubuntu上,所以直接把博客迁过去吧。
参考:如何在 Ubuntu 20.04 上使用 Hexo 安装和创建博客
其他
花了63大洋租了一个域名,有些鲁莽了,因为实在想不起别的好听的名字。
hexo常用命令
1
2
3
4
5
6
7
8$ hexo init => 新建一个网站
$ hexo n "博客名称" => hexo new "博客名称" # 创建新文章,前者是简写模式
$ hexo p => hexo publish
$ hexo g => hexo generate # 生成静态网页
$ hexo s => hexo server # 启动服务预览
$ hexo d => hexo deploy # 部署
$ hexo clean #清除缓存,网页正常情况下可以忽略此条命令
$ hexo clean & hexo g & hexo d # 一键式命令,其实只需要这三个即可参考:Hexo常用命令
TODO:
hexo clean & hexo g & hexo d这三条命令是如何执行的,并行?执行命令
hexo g报错Error: ENOENT: no such file or directory, open 'themes/shoka/source/js/_app/utils.js'实际上这个文件是存在的,而之前也没干啥坏事就遇到了这个错误。最后也能猜到,可能是路径的问题,因为报错信息表明这是一个相对路径,切换到根目录
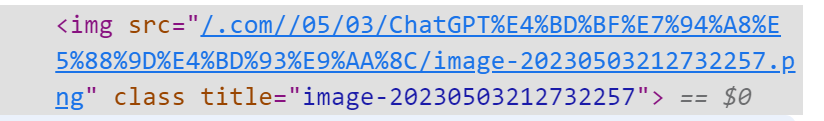
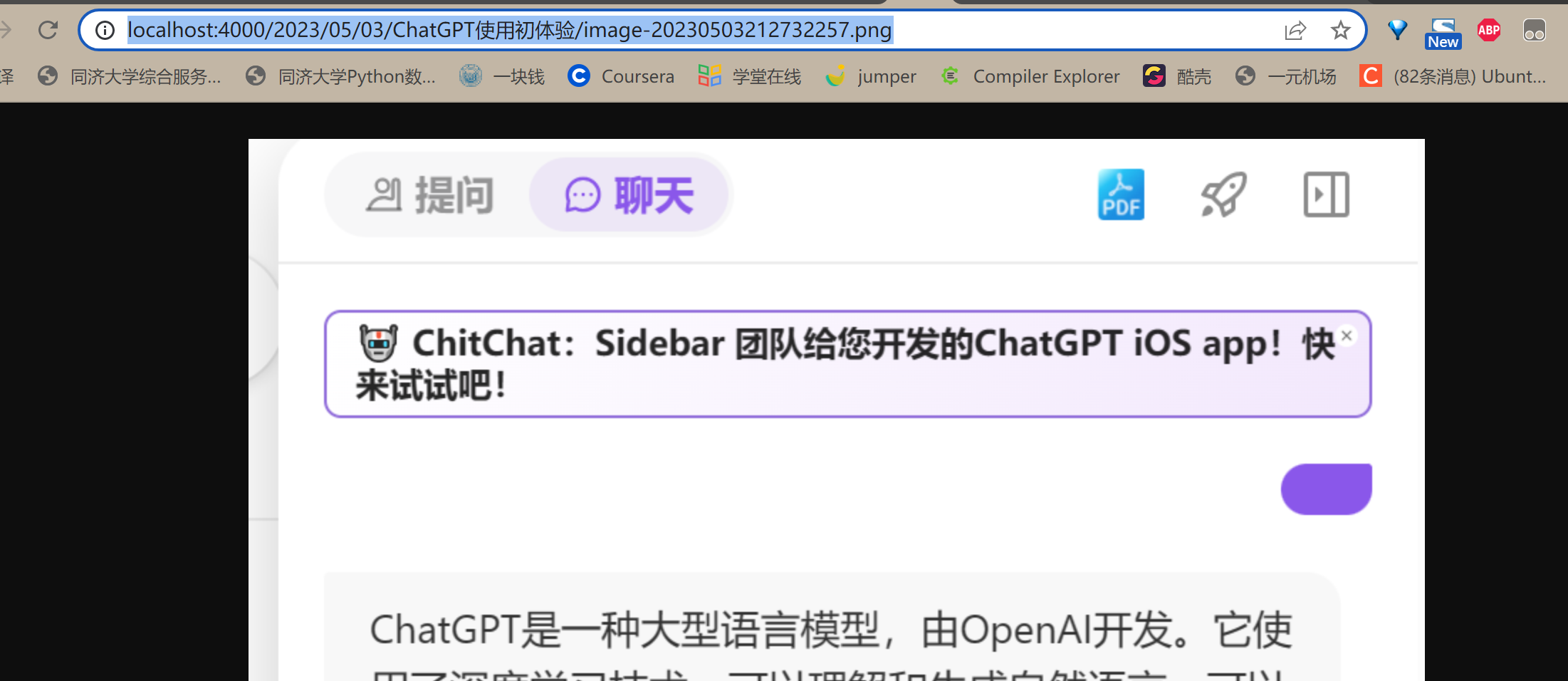
D:/Blog下执行,成功。图片相对路径错误导致图片无法显示,如下

发现图片路径很奇怪:

正确的应该是:

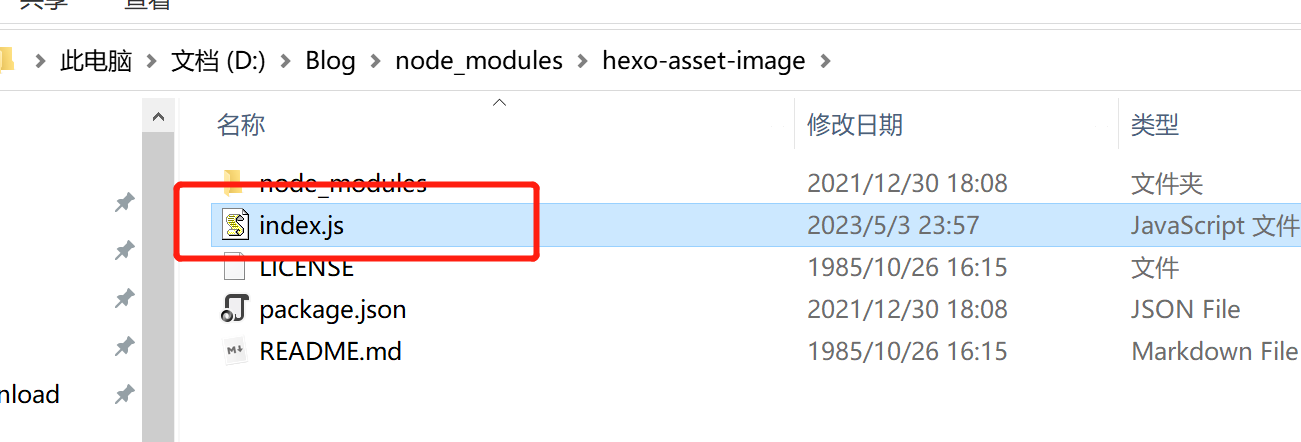
发现hexo g时输出了奇怪的图片路径,想到使用hexo-asset-image插件,参考如下帖子,直接修改插件的index.js文件,解决:


npm命令相关
TODO
npm install hexo-asset-image --savenpm安装模块时-g –save –save-dev有什么区别